USBハブを使用してハードディスクを接続するとエクスプローラではパーティションは残っているような感じに見えるのだが、エラーメッセージが表示されてフォルダもファイル名も表示されない事態に。
この段階ではUSBハブが悪いのか、ハードディスクが悪いのか、OSが悪いのか不明ということでUSBハブは「限りなく黒に近いグレー・・」ということで使用は控えていたのだが。
jquery.validateで、エラーメッセージの表示位置を指定する

jquery.validateを使うと、入力フォームのチェックが簡単に実現できる
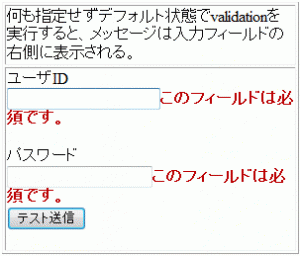
validateに対して何のパラメータも指定しないと、エラーメッセージは入力フィールドの直後に表示される。
$(“#validateform1”).validate();
やはり、出力位置は自分で決めたいところ。
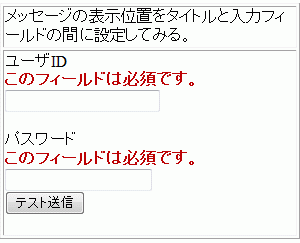
エラーメッセージは指定した<label>等に出力できる
- errorPlacementパラメータを追加する
- このパラメータで出力させたいLabelのIDを指定する
たとえば、「入力フィールドのname属性に「_err」という名前を持つLabelにエラーを出力する」とルールを決め、下記のようなスクリプトにしておくと、入力フィールドがいくつに増えても大丈夫かなと。
ソースの例
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”>
<html xmlns=”http://www.w3.org/1999/xhtml” dir=”ja” lang=”ja”>
<head>
<script type=”text/javascript” src=”jquery-1.5.2.min.js”></script>
<script type=”text/javascript” src=”jquery-validation-1.8.1/jquery.validate.min.js”></script>
<script type=”text/javascript” src=”jquery-validation-1.8.1/localization/messages_ja.js”></script>
<script type=”text/javascript”>
$().ready(function(){
$(“#validateform2”).validate({
errorPlacement: function(error,element){
// (入力フィールドの)name+’_err’のidをもつlabelに出力
error.insertAfter($(‘#’+ element.attr(‘name’) + ‘_err’));
}
});
});
</script>
<title>jquery validation sample</title>
</head>
<body>
<table border=”1″ width=”300″>
<tbody>
<tr>
<td>
<form id=”validateform2″ name=”loginform2″ action=”” method=”post”>ユーザID<br>
<label id=”userid2_err“></label><br>
<input type=”text” name=”userid2“ size=”20″ maxlength=”20″><br>
<br>
パスワード<br><label id=”password2_err“></label><br>
<input type=”password” name=”password2“ password2size=”20″ minlength=”4″ maxlength=”20″><br>
<input type=”submit” name=”submit2″ value=”テスト送信”></form>
<br>
</td>
</tr>
</tbody>
</table>
</body>
</html>
エラーメッセージのスタイルを指定する
エラーメッセージのスタイルは、label.errorで指定する。
<style type=”text/css”>
<!–
label.error {
font-weight: bold; color: #b80000
}
–>
</style>